Belajar Ngeblog Bikin XML Sitemapmu Lebih SEO Friendly - Kali ini saya ingin mengajaak sobat semua untuk "ngoprek" alias membongkar plugin google xml sitemap supaaya lebih seo friendly (khusus wordpress selfhosting).
Apa Itu Sitemap?
Sitemap ya berarti peta situs secara harfiah. Yaang dimaksud peta berarti penunjuk, nah penunjuk ini ada 2 : Pertama penunjuk / daftaar isi situs kita yang diperuntukkaan bagi visitor (manusia) supaya bisa menjelajahi situs kita dengaan mudah.
Yang kedua adalah peta / daftar isi situs kita yaang diperuntukkan bagi robot (robot juga butuh peta situs ya ternyata). Nah yang akan dibaahas kali ini adalah sitemap / peta situs yang ditujukan untuk robotnya si mbah google.
Plugin XML Sitemap Untuk Robot Search Engine
Bagi yang memaakai engine wordpress mungkin sudah tidak asing dengaan plugin google xml sitemap yang bisa men-generate sitemap secara otomatis, sitemap yang dihasilkaan akan berbentuk file .xml (selengkapnya tentang sitemap silahkan baca di sini).
Mengapa Harus Mengoprek Plugin Google XML Sitemap?
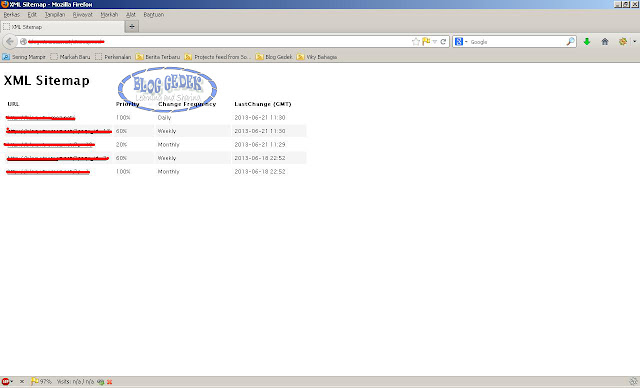
Sebelum kita tau alasaannya lebih baik kita lihat dulu haasil sitemap dari plugin tersebut. Caranya cukup mudah, tambaahkan "/sitemap.xml" di akhir jika sobat menggunakannya sehingga akan menjadi "hxxp://namadomain.com/sitemap.xml". Berikut ini tampilannya
Sepintaas tidak ada yang aneh atau salah dengaan sitemap diatas. Tapi mari kita berfikir sejenak. Yang namanya sitemap itu kan untuk memudaahkan robot menelusuri link-link yaang ada di situs kita (isi file itu hanyalah link / internal link di blog kita), seharusnya tidaak ada link keluar selain link blog kita (yang ane kasih taanda merah).
Cara yang akan kita terapkan memaang sedikit "nakal" yaitu membuang link yang tidaak perlu (link ke web si author dan link tentang sitemap itu sendiri).
Cara Membuang Link Keluar (Outbond Link) Pada Sitemap XML
Setelah muter-muter nyari caraanya akhirnya ketemu juga :D Kita ga bisa edit dari dashboard wordpress kita karena file .xml ini sebenaarnya dibungkus oleh css yang sudah di atur oleh pembuaat pluginnya.
So, we must edit the css included in the plugin. Cara satu-satunya ya lewat cpanel kita, ane sih cuman tau cara ini hehehe...
Login ke
cpanel > File Manager > public_html > wp-content > plugin > google-sitemap-generator > Pilih file "sitemap.xsl" dan edit.
Sobat akan menemukan kode seperti kode css, nah kode ini lah yang akan kita edit. Cari kode
<div id="intro">, jika sudah ketemu hapus kode tersebut sampai kode penutup element "intro" tersebut yaitu kode </div>.
Save jika sudah. Langkah selanjutnya kita akaan membuang footer-nya juga. Cari kode
<div id="footer"> dan hapus semua isi nya sampai tag penutupnya yaitu </div>. Save. Hasilnya akan seperti in
Nah sekarang coba sobaat lihat lagi sitemap blog sobat, bagaimana? Sudah hilangkan outbound link nya? Selamat mencoba "ngoprek" plugin google xml sitemap dan semoga bermanfaat :)






























































.gif)
.gif)










